アドセンスの関連コンテンツユニットって知っていますか?
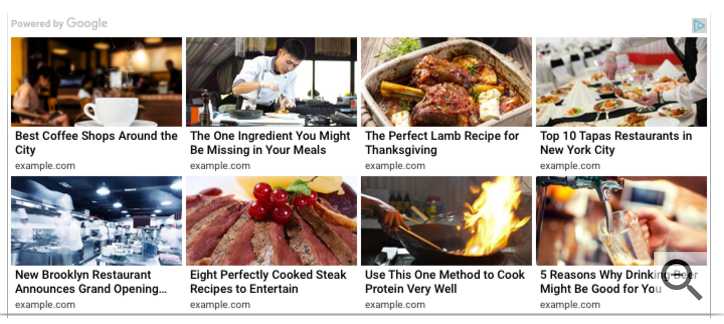
下記のような記事一覧と広告を混ぜて表示できる機能のことです。

通常3つしか貼れないアドセンスバナーに加えて表示できます。
ウハウハですね!!
関連コンテンツユニットを表示させるための条件
いいことずくめに思える関連コンテンツユニット。
ただ、1つだけ注意点が…。
実はこれ、選ばれしサイトした表示させることができません!!
グーグル様の基準にあったサイトのみ表示ができます。
下記が基準になるようですが詳細はグーグル将軍様のみ知るといったところでしょうか…。
関連コンテンツ ユニットは、トラフィックが多く、固有のページ数が基準に達しているサイトでのみご利用いただけます。対象となるサイトについては、こちらのプルダウンでご確認ください。
ちなみに許可が出たのは月間PV数が5万PVぐらいのトレンドアフィリエイトサイトになります。
こんなトレンドアフィリエイトサイトでもグーグル様からご許可をいただけるとはなんというご慈悲…。
おそらく、まともなサイトでしたらもうちょっと少ないPV数、3万PVくらいでもご慈悲が得られるかもしれないですね。
関連コンテンツユニットの確認方法
関連コンテンツユニットが自サイトで使えるかどうかは下記の手順にしたがって確認してみましょう。
- AdSense アカウントにログインします。
- 左側のナビゲーション パネルで [設定] をクリックします。
- [自分のサイト] をクリックします。
- [関連コンテンツ] を選択します。
- [サイト] セクションに自分のサイトが表示されているかどうかを確認します。
- 表示されている場合: そのサイトのページに関連コンテンツ ユニットを配置できます。
- 表示されていない場合: 現在、関連コンテンツ ユニットを利用できません。
引用元:https://support.google.com/adsense/answer/6185995?hl=ja
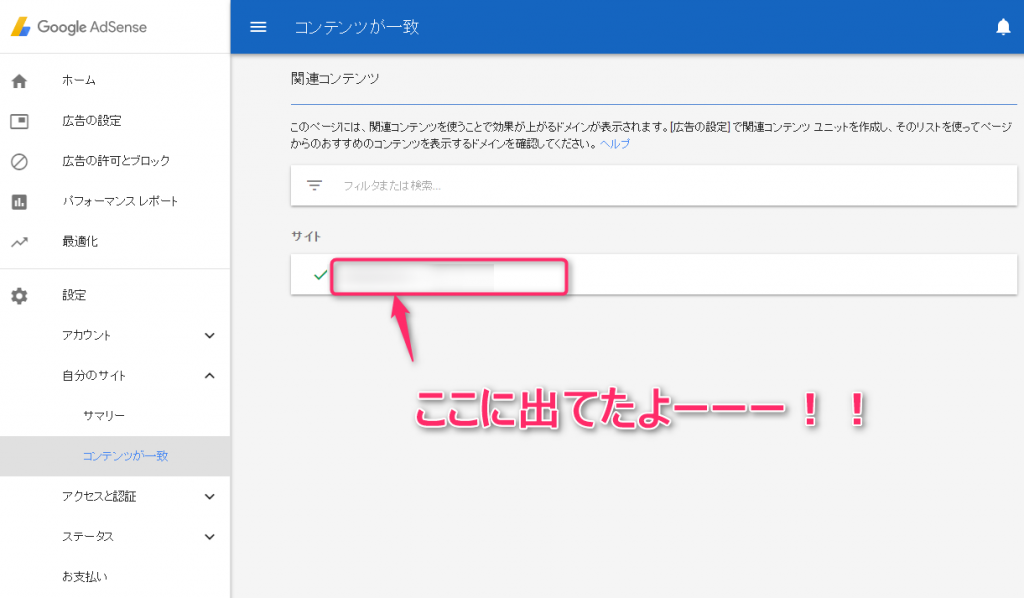
さて、自分のアドセンスアカウントで確認してみると…。
表示されてるぅぅぅぅぅぅぅぅぅぅぅぅぅぅぅぅ!!

ここの表示されていればあとは貼り付けるだけですね!
やったね!
関連コンテンツユニットの貼り付け方
貼り付け方はいつものアドセンス広告とほぼ同じになります。
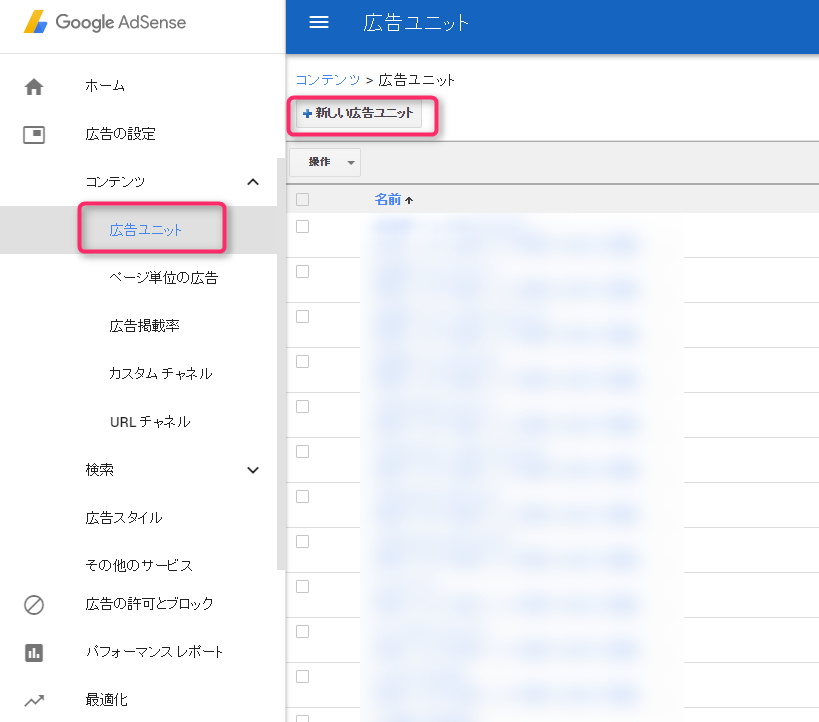
- 広告ユニットを選択して、「+新しい広告ユニット」をクリック

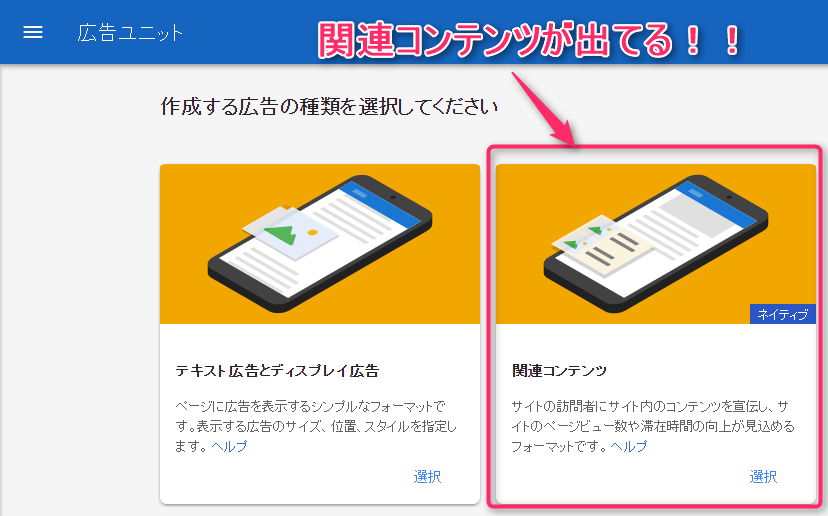
- 「作成する広告の種類を選択してください」で「関連コンテンツ」を選択
ここで関連コンテンツが表示されない場合にはPV数が足りないなど、グーグル様のお眼鏡にかなっていないということになります。

- 「広告ユニットをカスタマイズ」という画面が出てきます。対象サイトを選んでください。プレビューでどんな感じに表示がされるのか確認することもできます。
あとは「保存してコードを取得」をクリック。

- ちなみにスタイルやサイズも変更できます。よりサイトに馴染むように調整できますよ。ちなみに自分はスタイルだけを修正しました。

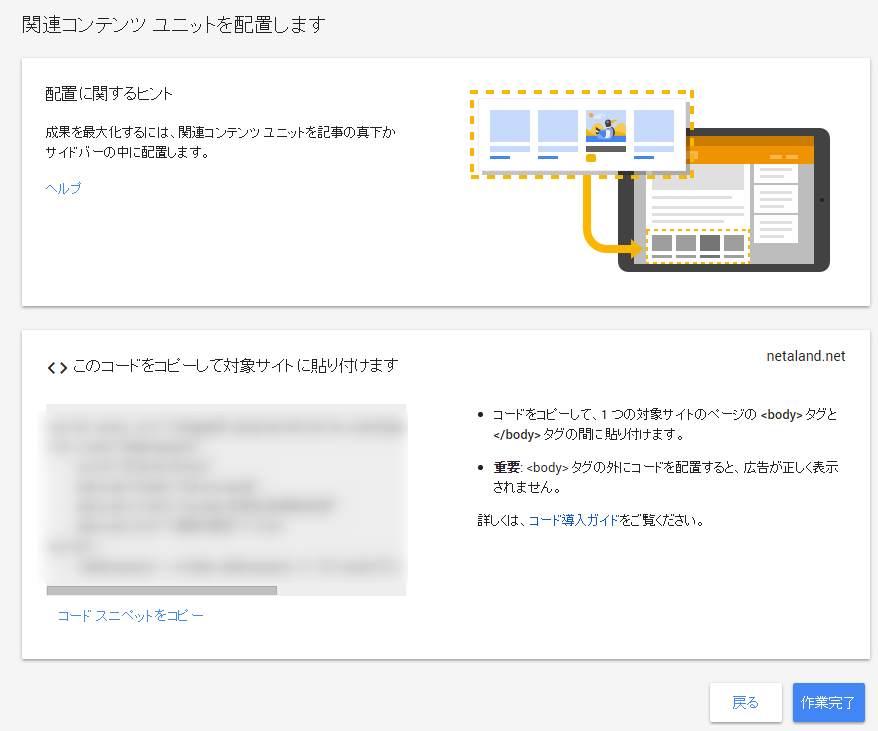
- 最後は関連コンテンツのコードをコピーします。

- あとはサイトのコンテンツのウィジェットなどに貼り付けてページ下部あたりに表示させるようにしましょう。
関連コンテンツユニットが反映されない?
さっそく貼り付けたサイトは確認すると、
ア、アッレぇぇぇぇぇぇぇ~!?
空白で何も表示されてねぇ~~~~~~~
そんな風にびっくりするのではないでしょうか。
でも、大丈夫!!!
時間が経てば表示されますよ~。
その辺は他のアドセンスコードと同じ動きになります。
どんなに待っても表示されない場合にはアドセンスの広告ユニット画面で確認しましょう。
ステータスがアクティブになっていなければ何か問題が起きていますよ。

まとめ
ついにグーグル様からご許可が得られたアドセンスの関連コンテンツユニット。
簡単に設置することができました!
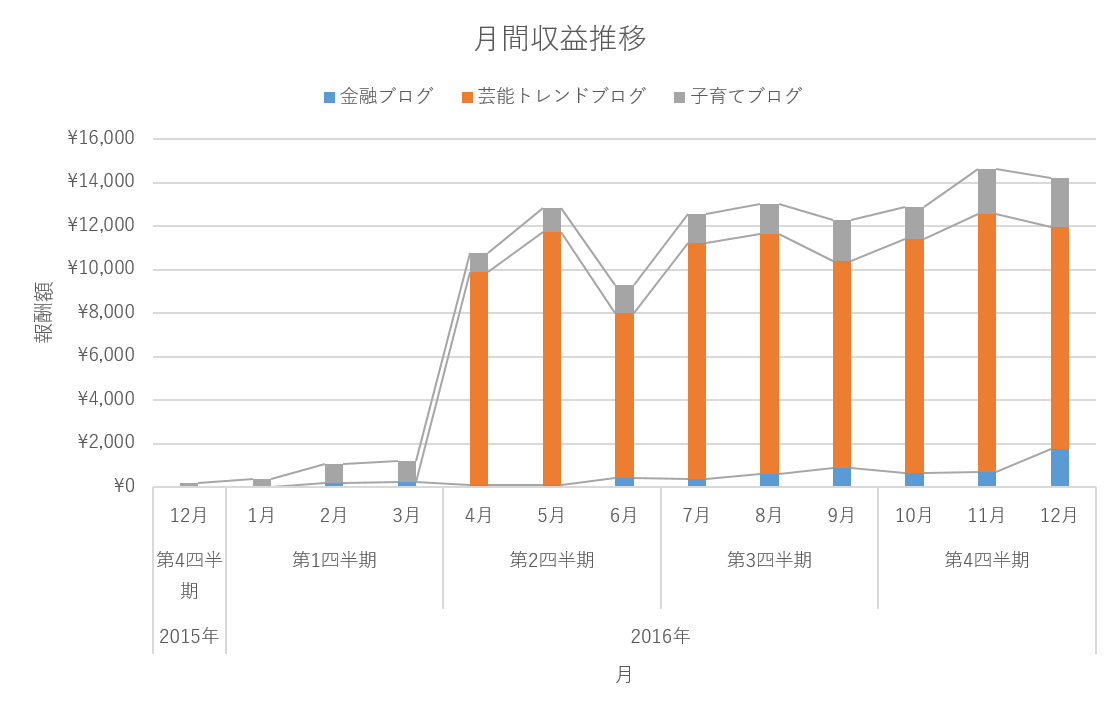
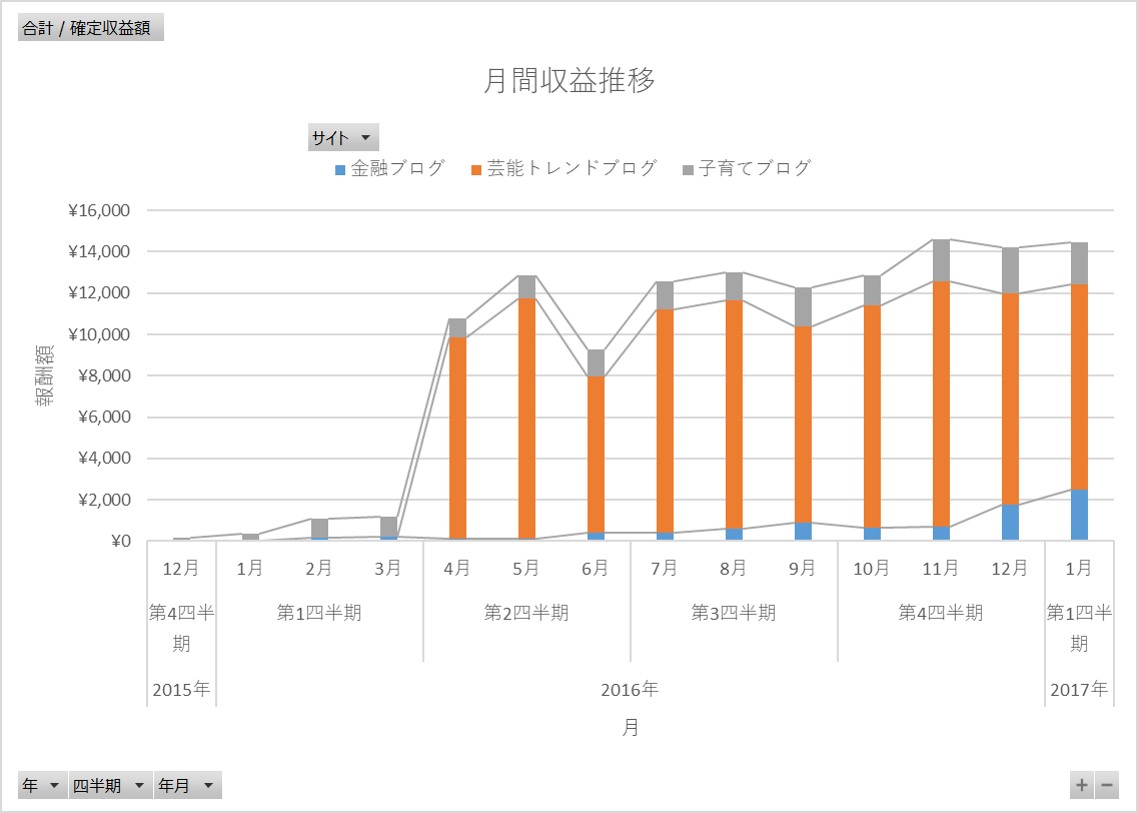
今後の収益が増えるのか減るのか、このサイトで報告していきたいと思います。
では、ごきげんよ~。


コメント